Berawal dari kegalauan temen yang tiba-tiba shock karena output JSON diaplikasinya tidak terpreview dengan baik (ditampilkan apa adanya) serta dengan adanya pula postingan Instalasi Multiple Google Chrome di Windows gara-gara pas parse JSON rusak di Inspect Element Browser Chrome.
Ternyata permasalahannya adalah preview data inspect element ditampilkan sesuai apa adanya. Seperti JSON, jika tidak benar-bebar dioutputkan sebagai JSON maka hanya akan dideteksi sebagai String biasa. Walaupun di aplikasi nantinya tetap dideteksi sebagai JSON. Hal ini mungkin karena Update browser chrome yang terbaru (update otomastis). Soalnya sebelumnya tidak menemukan kasus seperti ini.
Saya punya sample aplikasi seperti ini :
<?php
if( isset($_POST['o']) ){
$array = array('1','2','3','Lima','Enam', array('Enam A','Enam B'), '7', '8' );
//header('Content-Type: application/json');
echo json_encode($array);
die();
}
?>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$.post('test_json.php?o=1',{o:1},function(x){
},'json');
});
</script>
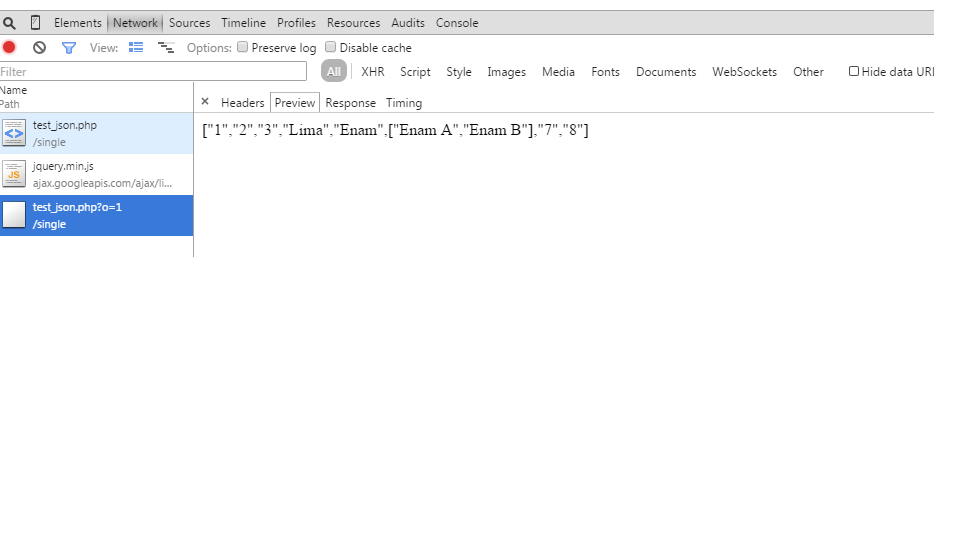
Cek baris ke 5. Ada 1 baris kode yang saya disable. Itu artinya data outputan dibrowser akan ditampilkan berformat JSON, tapi dengan tipe data String karena data tidak didefinisikan sebagai JSON. Ketika saya jalan kan dibrowser Chrome akan jadi :
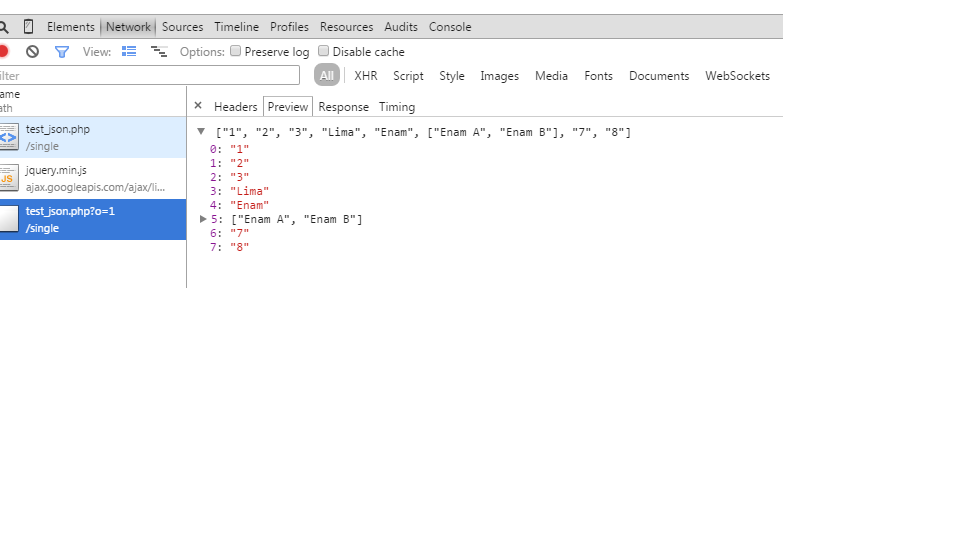
Kemudian baris ke 5 saya enable-kan. Dan setelah dipreview dibrowser akan jadi :
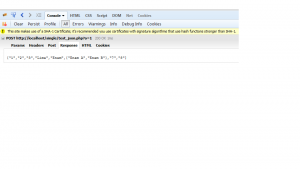
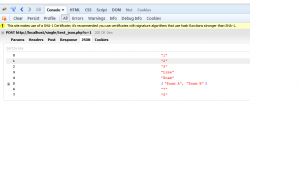
Ternyata anomali ini juga terjadi di browser firefox. Sebelah kiri adalah data yang tanpa di header jadi JSON, sedangkan sebelah kanan adalah data yang benar-benar dioutputkan jadi JSON.
Jadi alangkah baiknya jika bercoding ria dan menggunakan data berformat JSON maka data benar-benar disesuaikan dengan tipe datanya. Jika itu adalah berformat JSON maka harus diheader ke format JSON. Dalah bahasa PHP kode simplenya pakai header(‘Content-Type: application/json’) .
Semoga bermanfaat.